Qt分割条splitter,画出来比写代码方便 |
您所在的位置:网站首页 › qt 水平分割线 › Qt分割条splitter,画出来比写代码方便 |
Qt分割条splitter,画出来比写代码方便
|
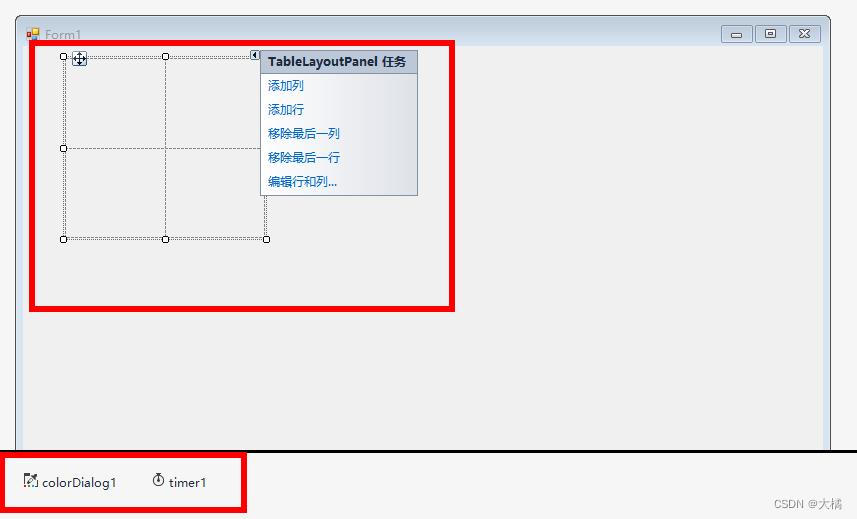
发帖自己记录。 vs思维第一次在qt中使用界面设计时,久久不能忘怀vs c#的风格。因为用过pb7,pb8,vc++,vb6.0,到vs2005眼前一亮,无论是界面设计还是代码格式自动处理,我认为vs是用着最舒坦的,没有之一。直到安装了vs2022,界面炫酷了许多,功能也支持的更多,但也许是我家十几年电脑的性能问题,无论是安装还是启动,vs2022远不如2005用着流畅。而且,各种环境文件明显多了很多,越来越臃肿。 vs的界面设计,让我最喜欢的还是布局容器TableLayoutPanel,从一开始用就很容易上手,类似grid的处理风格显而易见。各种控件包装非常到位,像对话框、timer等,都做成了不可见控件。其中,用于窗体分割的splitter属于可视化控件,拖过去就好,非常满意。
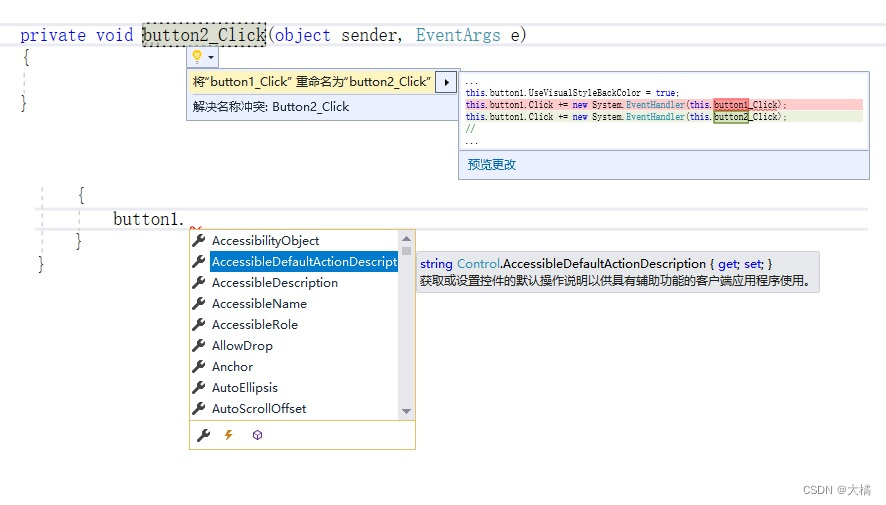
所以转到qt之后,很多东西依然是vc#思维,总觉得qt不爽。 qt体验真用上qt之后,发现各种包装方便了许多。一些控件起码不用像vc++似的使用成员变量+updatedata(),qt可以直接类似->text和->setText()这样用。 qt写代码也可以有智能提示,虽然能设置,但还是不如vc#用着爽。智能提示从vb6.0开始就可以是飞一样的感觉,其它工具我还没感觉到过。而且当需要修改命名时,不像vs那样可以马上提示所有的关联位置。当然qt也能自动修改,但个人感觉还是不如vs方便。
从网上搜出来的很多都是让写代码实现。说真的,我以为类似html的,没想到qt需要很抽象的想象能力,还要一步一步的做,把分割和布局掺和在一起考虑才能写好,一点都不觉得好用。要么就像vc#那样,布局的时候可以可视化编辑表格,处理合并、行、列等。本来要说splitter但不得不提到布局。
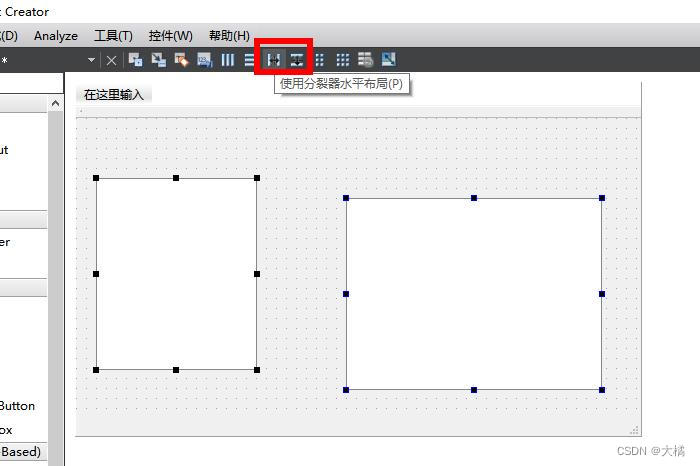
后来发现是自己笨,qt虽然各种不爽,不能像vs那样一看便知,但splitter也可以不用写代码,完全可以这样。
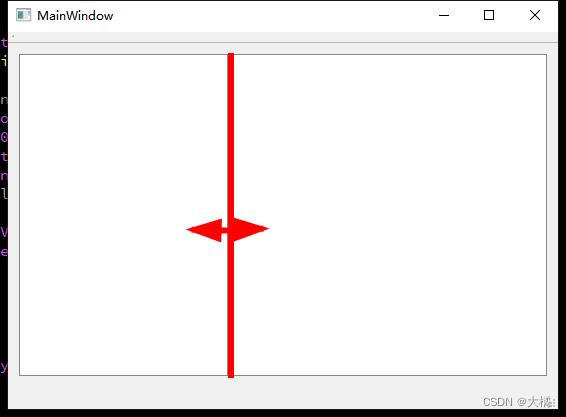
随便选俩控件,从上面工具栏选择分裂器就可以了。最好是放在容器里面,最后设置窗体布局,它就可以自动拉伸了。
如此可以不用写代码实现splitter。 |
【本文地址】
今日新闻 |
推荐新闻 |